The challenge
About
Fastic is an intermittent fasting app that helps millions of people around the world to reach their goals of improving their health and losing weight.
Fastic’s focus has always been placed on supporting users during their fasting window, equipping them with tools to record their fasts and track their progress. However, more and more users have mentioned they lack support during their eating window as well.
Project Goal
Identify the key problems our users face when it comes to nutrition and design and test possible solutions to solve them.
My role
I was a sole Product Designer on the team, working with a PM, Copywriter, and multiple Developers on the project.
Timeframe
July - August 2021
4 weeks
The Problem
Fastic users who want to lose weight are not achieving their goals efficiently because they don’t have enough knowledge of nutrition or know what they should eat and when during their fasting journey.
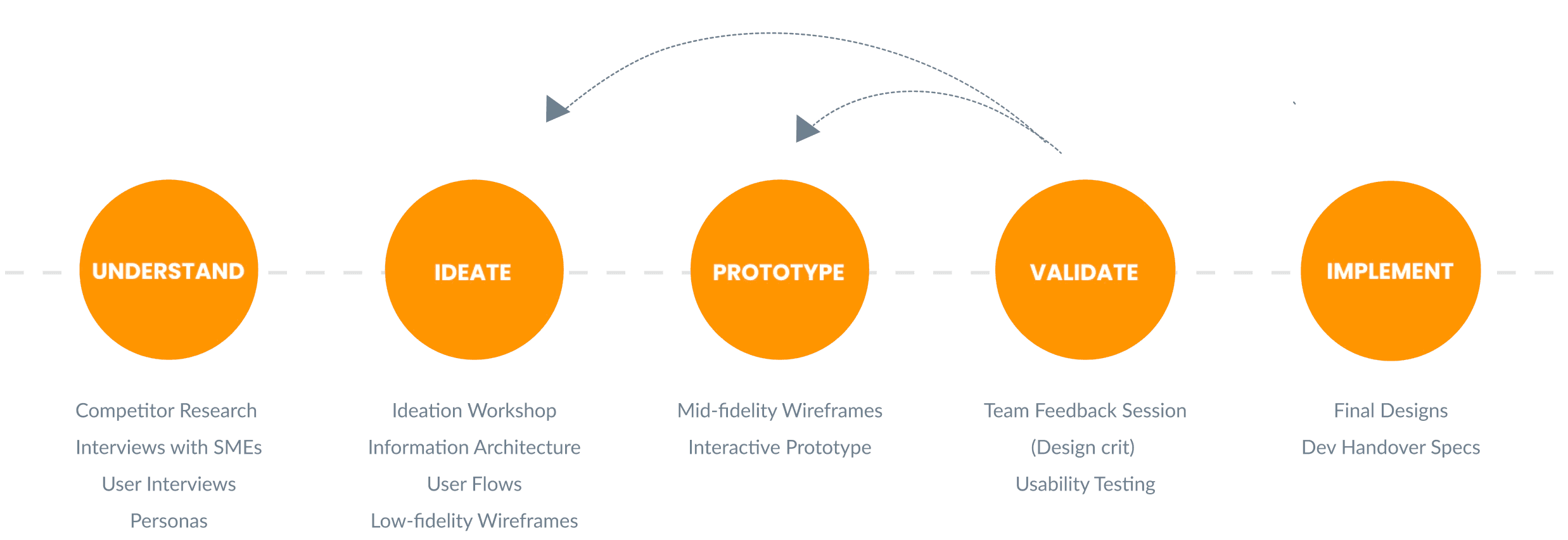
Our Design Process
I used the Design Thinking approach in order to research, define and test the initial solution ideas throughout this project. We knew from the get-go that tackling Nutrition - and doing it well - is a big challenge, and therefore decided to stay lean, start small, and go from there.
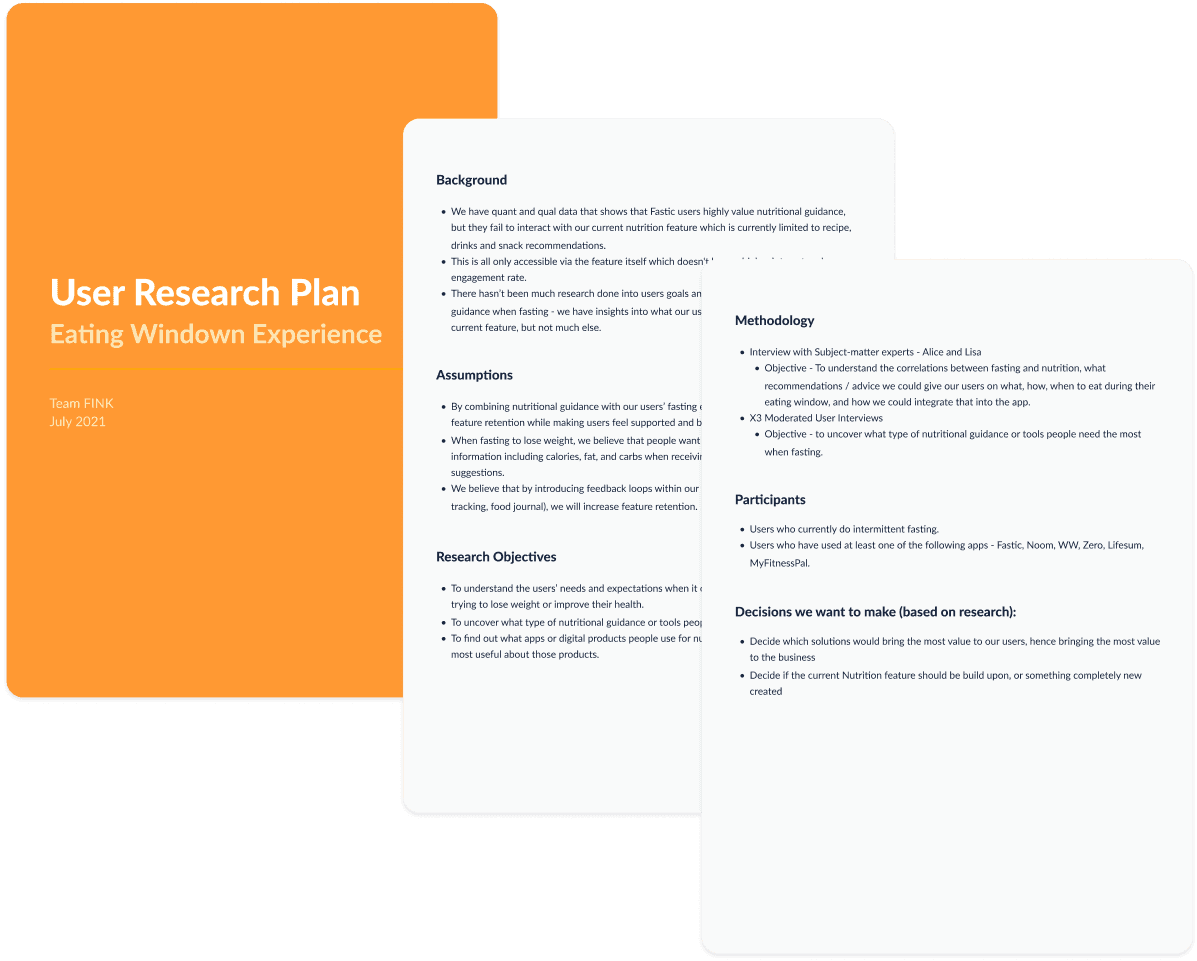
Project Kick-off
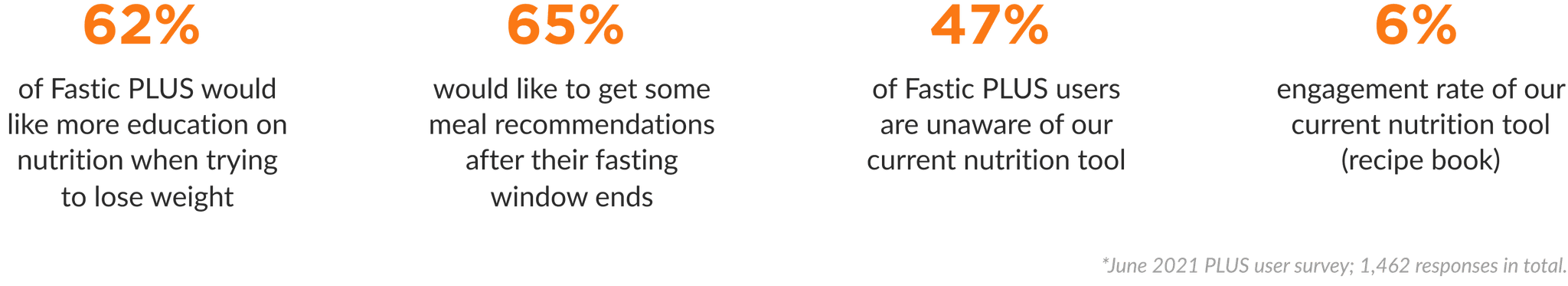
I kicked off the project by putting together a detailed research plan, including our research objectives, assumptions that we currently have and want to validate, as well as the methodology we are going to use.
Setting out a research plan and research objectives helps me to stay organised, and narrow down the type of research methods I would like to use in order to gather the most valuable insights.
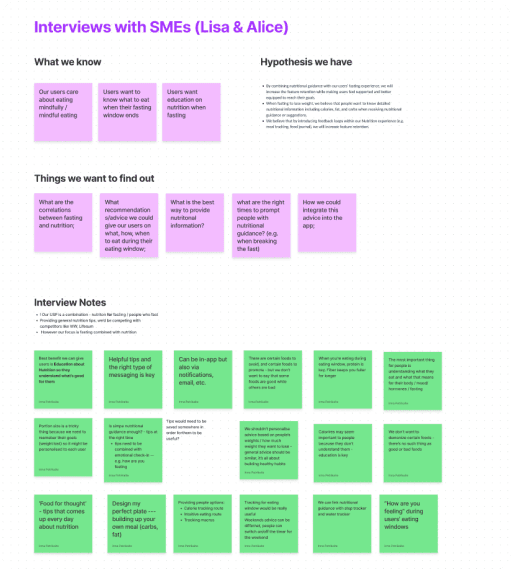
Interviews with Stakeholders & SMEs
I started off the research process by leading a number of stakeholder interviews, to better understand the type of nutrition-related tools we had in the past, and why they didn’t work. This also helped me to uncover the business objectives behind the project.
I then moved on to interviews with SMEs, our nutritionists Lisa and Alice, to get a better understanding of the correlations between fasting and nutrition. These interviews proved extremely valuable and helped to uncover Fastic’s USP when it comes to nutrition.
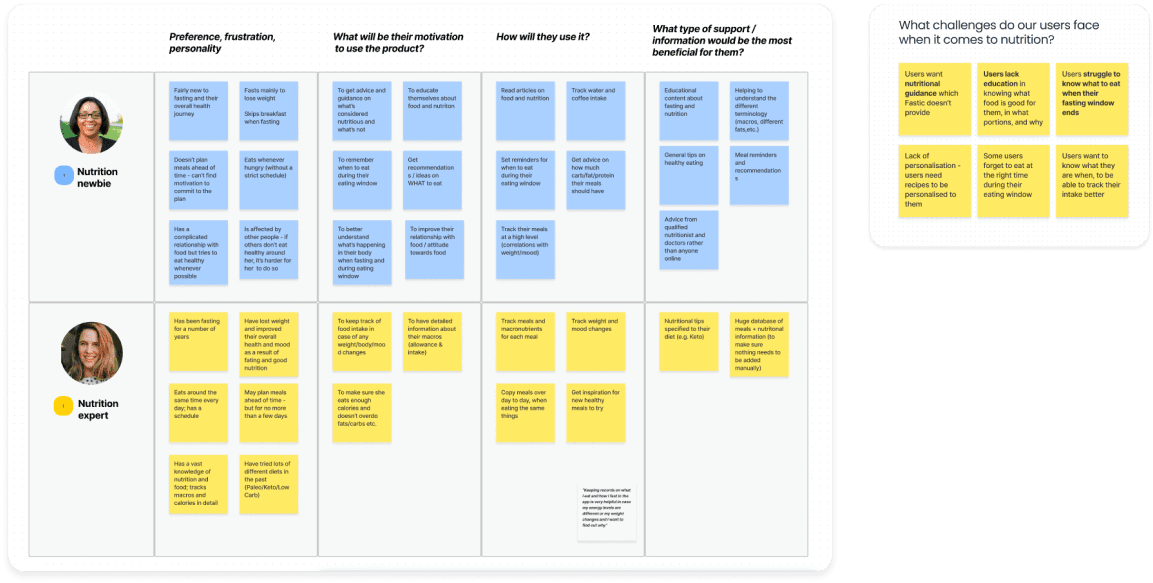
User Research
I conducted x4 user interviews in total, to better understand people’s nutritional needs when fasting. Participants were asked questions about their relationship with food, their knowledge of nutrition, and the challenges they face.
The insights I gained, combined with our previous research, helped me to segment our users into two different user segments when it comes to nutrition. Each of these segments had different views towards nutrition and fasting, and therefore very different needs.
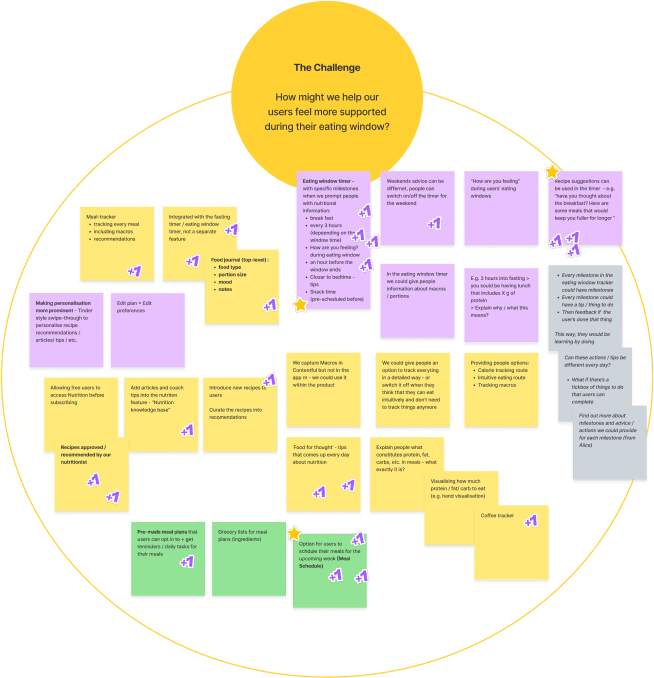
Ideation Workshop & Hypothesis
After conducting research and synthesising the findings, we had a good understanding of the user and business problems we needed to solve. This enabled us to have a very quick ideation session with our PMs, SMEs and the wider product team to brainstorm potential solutions we’d like to test.
At this stage, due to time and resource constraints, we decided to focus on the “Nutrition newbie” user segment and address their needs first. With this in mind, I set up the hypotheses we’d like to test.
Our hypothesis
We believe that providing educational nutrition content during users’ eating window will help them better achieve their weight loss goals and result in greater app engagement when not fasting.
Idea Validation & Concept Testing
At Fastic, we aim to validate or challenge our solution ideas as early as possible in the design process. With this in mind, I created a mid-fidelity wireframes and a prototype which I then tested with 6 participants in total.
Test setup
For the test, we specifically targeted people who fast regularly and use Fastic or our competitor apps to track their fasts. This ensured that the feedback we receive comes from our core target audience.
Test participants were prompted with a fast-related scenario and asked to navigate through the prototype and speak their thoughts out loud. I aimed to gauge if users understand the purpose and the value of the eating window timer, and if they find the nutritional information provided here valuable and helpful.
Insights uncovered
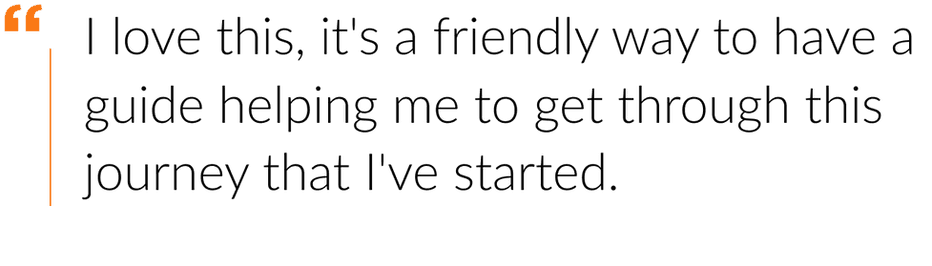
Testing has provided us with some great insights, and showed that people understand the value of having their eating window tracked, seeing how it progresses, and getting guidance for it.
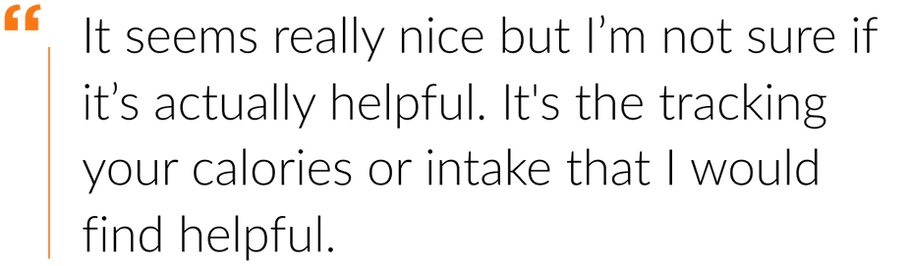
However, while some users - mostly beginners to fasting and nutrition - found the nutritional advice valuable, others said that the information was too basic and ambiguous to help them with their goals.
The testing reiterated that the current Eating Window solution only appeals to one part of the Fastic audience, and further ideation needs to be done to cover the needs of our “expert” fasters as well.
The Outcome
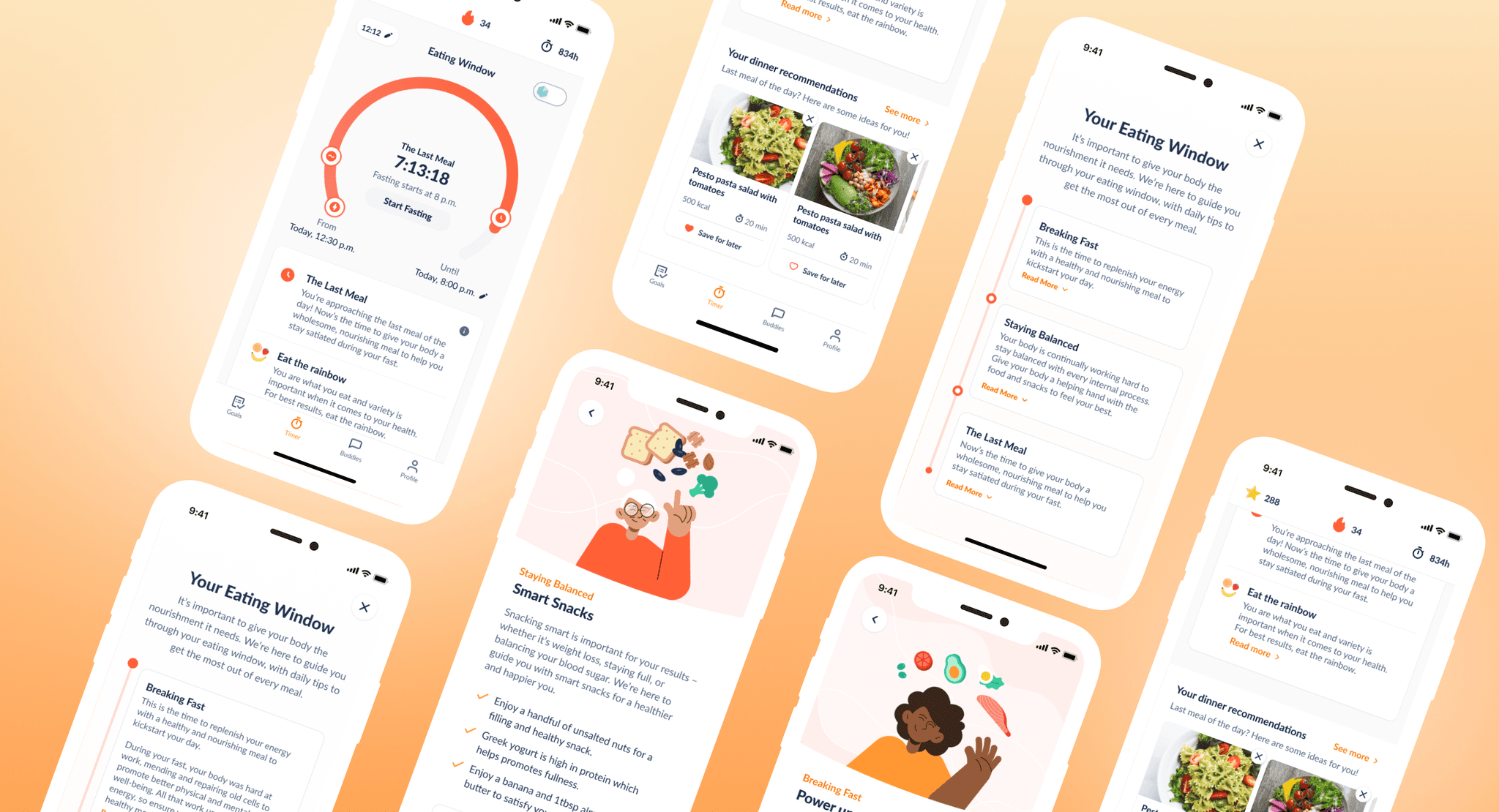
With the feedback from the testing, and making use of components from our Design System, I created the high-fidelity designs for the Eating Window experience. However, testing has reiterated that this is only the first step toward our final nutrition solution, and that further ideation is needed in order to address the needs of the different user types.
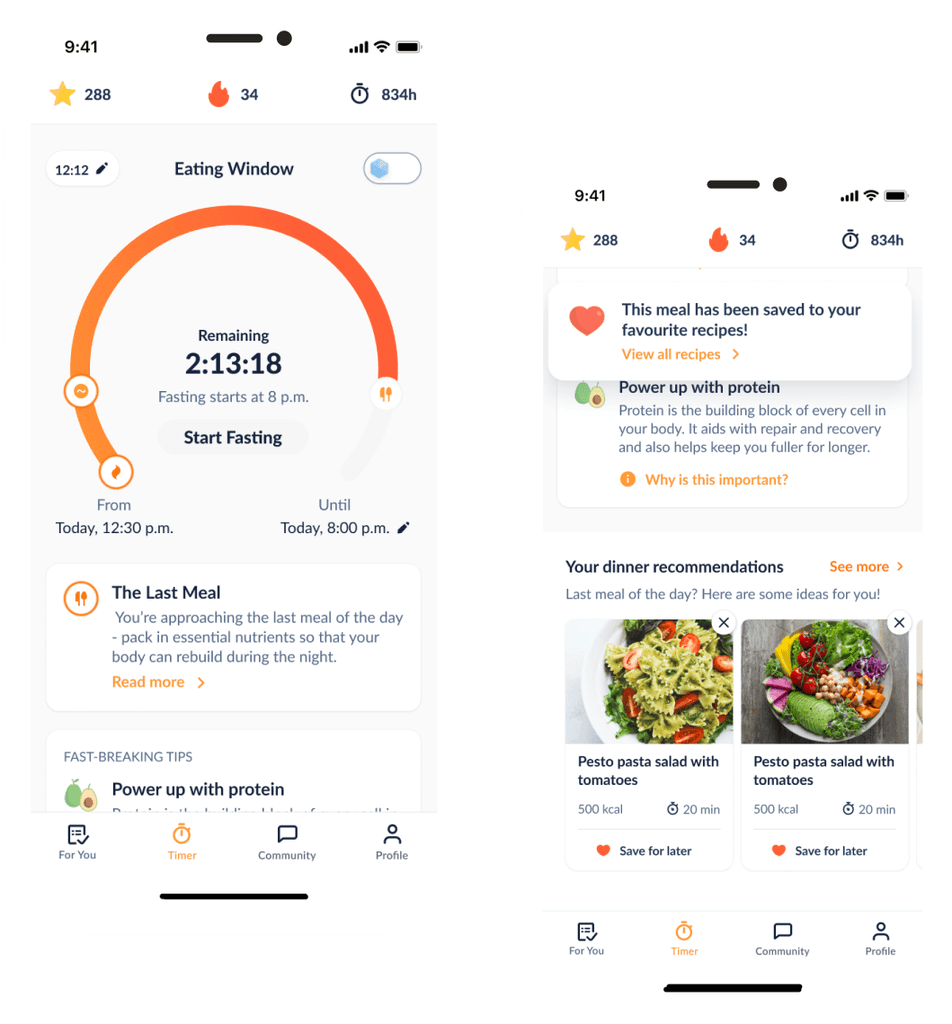
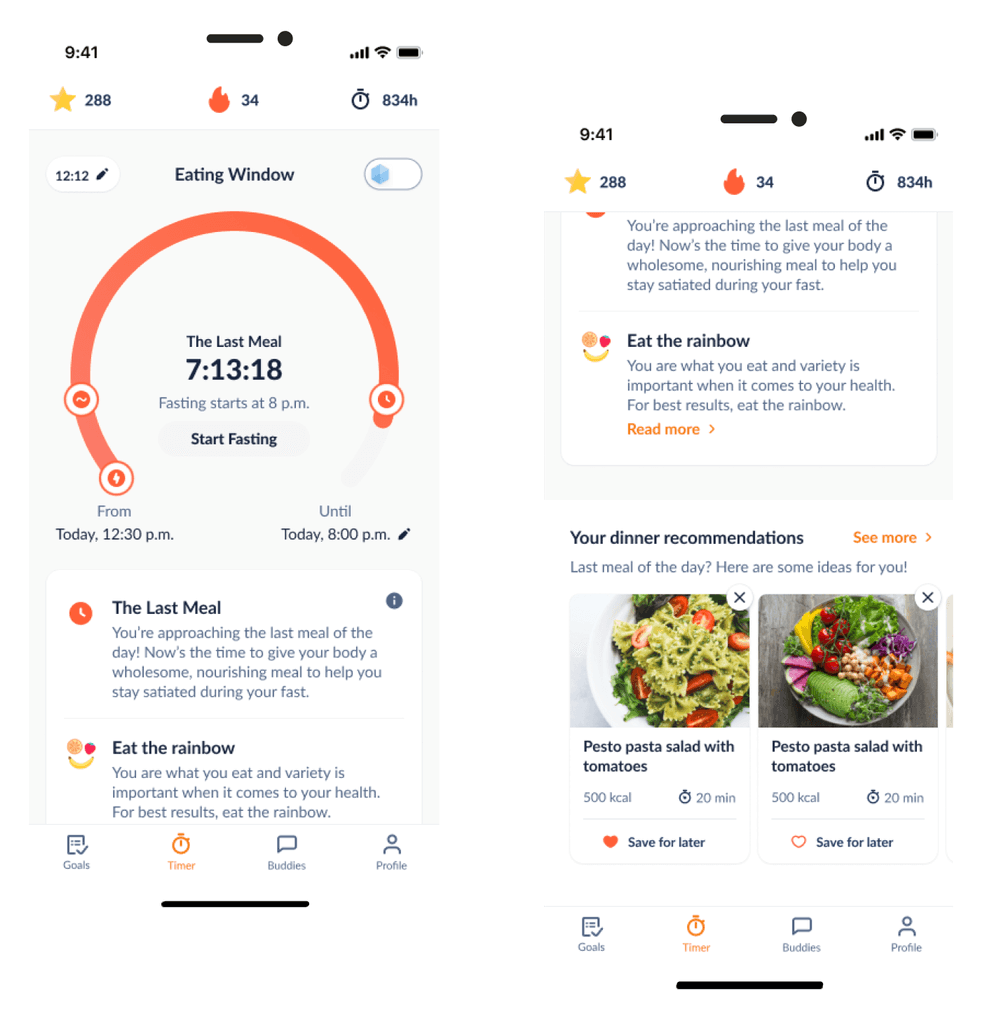
Eating Window Timer
The Eating Window timer includes three different states that our users go through. As the timer ticks by, the information about each state is displayed dynamically below.
Users are provided with dynamic tips for healthy eating that change depending on the eating window state they are in.
Our research has shown that users are unsure about what to eat when their fasting ends. To help, we have introduced recipe recommendations into their eating window, personalised to them. Users can scroll and choose a recipe they like, or save it for later.
The Details
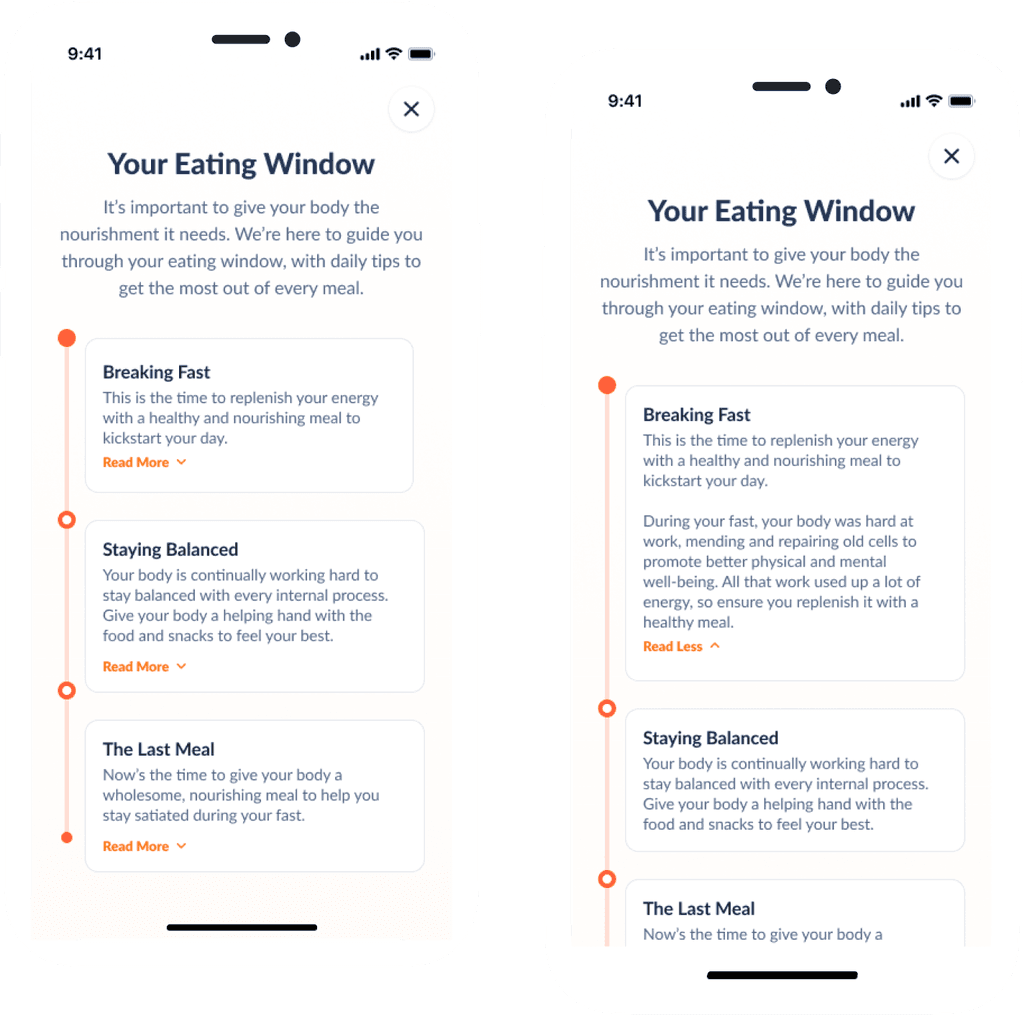
While people are familiar with tracking their fasts, eating window is a fairly new concept. In order to better understand what each state of the eating window entails, users are able to click on the card to reveal more information.
This is a fairly simple informative screen, but usability testing has shown that people appreciated seeing the eating window states displayed in a timeline - it helped them to grasp this concept a little better.
Nutritional Advice
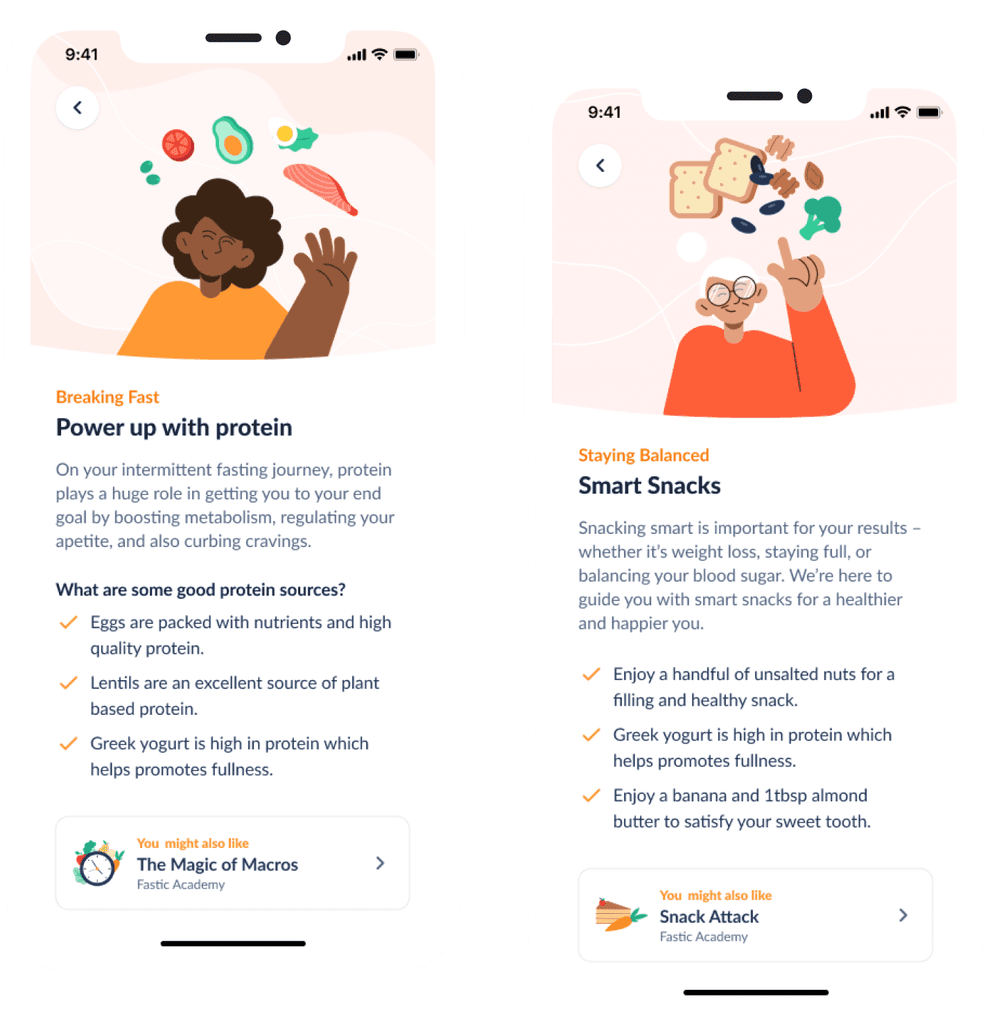
Users are provided with healthy eating tips, which change dynamically based on the state they are in.
They can choose to read more information about each of these tips.
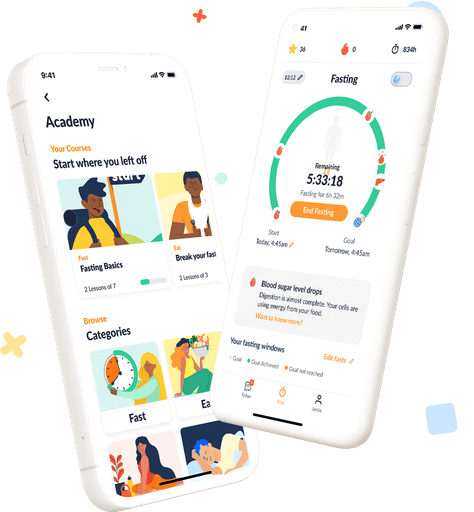
Each informational screen includes a recommendation for further reading on the topic within the Fastic Academy lessons.
Fastic Academy has 100s of lessons and valuable content that up until now has had a very low engagement. By bringing this content into the eating window experience, we aim to change that.
Next Steps
The next steps were to live test the eating window solution in order to learn whether the feature helps users to feel more in control of their eating habits, and learn more about nutrition.
At the same time, our immediate next step was to start tackling an additional solution for our “expert” fasters. This may include meal tracking, and a more detailed functionality to track people’s daily intake.
Reflections
This was a really exciting project for me to work on, and a real challenge as well. From the start of the project, we knew that Fastic has a number of different user segments, with different views towards nutrition and fasting, and therefore very different needs.
Evidently, the new Eating Window solution only appeals to one part of the Fastic audience. It was a big learning curve for me to understand that an initial MVP doesn't have to - and sometimes can’t - cover all use cases and user needs. What’s important is that we continue iterating and testing solutions, and learning from our users as we go along.